Using Knight Lab’s “Timelines” product, you can easily create sliding horizontal timelines with popups, that include media and graphics.
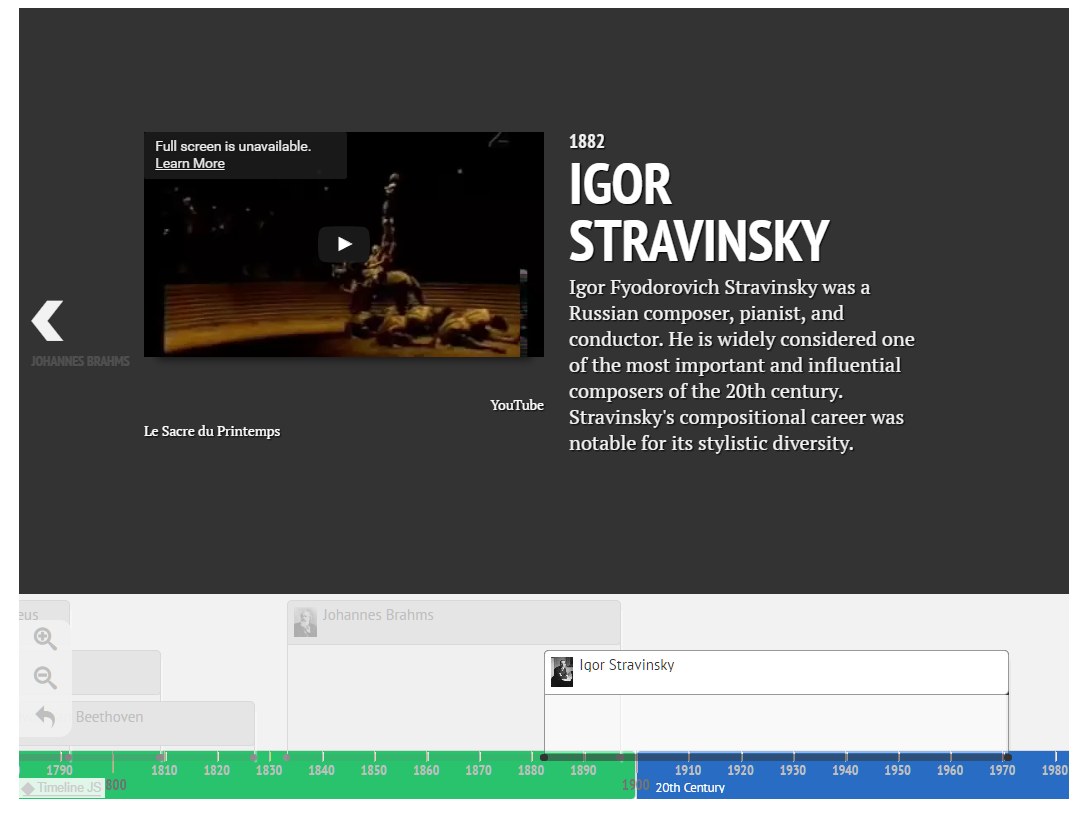
Here’s an example I put together in a few minutes this afternoon, a timeline of classical composers and their eras.
There are just a few simple steps involved (other than gathering your data and media, of course). To get started, make sure you’re logged in to your Google account on the computer you’re working with. Then go into your blog dashboard and activate the Knight Lab TimelineJS plugin. If you are running a self-hosted blog, use the usual plugin installation and activation process.
You’ll need to make a copy of the Google Sheet template, and populate it with your own data.
Here’s my version, so you can see the differences.
Save your sheet, following the directions they give. You can do this iteratively; Google sheets are automatically saved as you modify them, and are immediately available to your blog page or post without any changes to them.
To embed it in a page or post, just paste in the shortcode, which will look like this:
[timeline src="https://docs.google.com/spreadsheets/d/etcetcetc/edit#gid=0" width="100%" height="650" font="Default" lang="en" version="timeline3" ]
A couple of notes
The “media” file column will contain links to YouTube videos, SoundCloud files or similar. The “thumbnail” column will contain a link to an image (as always, mind your copyrights).
The “type” column should start out with a row that is set as “title.” That will be the content on your intro screen. The other options are blank, which you use for a regular timeline item, or “era,” where you can use a color or background image to group together events within eras (Jurassic, Triassic and so on).
I found that altogether the experience was similar to DH Press only much simpler to get started.