Easy come, easy go. The Twitter Hashtag Feed Widget stopped working with a recent update. But there’s a way to do it that doesn’t involve plugins — though it does involve your friendly blog administrator.
Follow the instructions here:
When you get your embed code, you won’t be allowed to put it into a text widget by yourself — only super admins can do that. But tell me which blog you need it in, and send me the code in an email, and I’ll take care of it!
Now you can use the Twitter Hashtag Feed Widget on your blog, and display a feed of hash-tag friendly results. Just go into your Plugins page and activate it, then go into your Appearance::Widgets page to drag-and-drop it into place.
If only it were that easy…
Twitter’s 1.1 API requires some heavy lifting to set up an “application” for use. The process for setting one up is outlined here, and then you have to put your new account authorizations information, including consumer keys, secret keys, access tokens and secret access tokens. Save them all someplace where you won’t lose them!
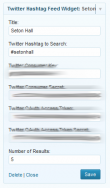
Then you’ve got to enter them into the fields in the widget. It looks something like this:

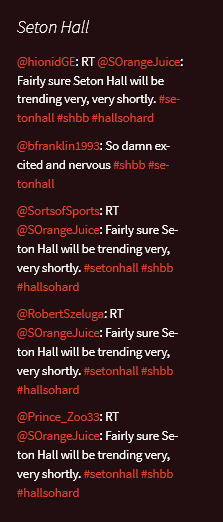
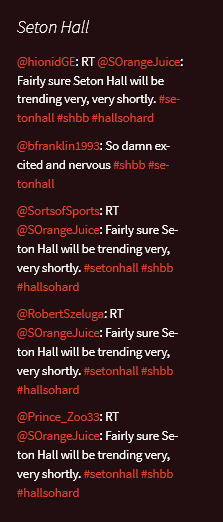
Enter the title you want to appear at the top of the widget, and the hashtag where indicated, save it and you’re good-to-go. Here it is in action on our test blog:

If you need help setting up your Twitter access codes, give us a call and we can help.


Comments